Request Access
To request an account to edit the website, please email website@qcc.mass.edu
Log In
- Visit www.QCC.edu/user
- Enter your username and password. If you do not remember your password, see the instructions below.
Reset Password
- Visit www.QCC.edu/user/password
- Enter your email address or account username in the box and press “submit”
- You will receive an email with 1-time login instructions
Content Types
The website is made up of different types of pages with varying fields and settings. This includes events, program, pages, news, etc. Please see the Sample Webpage Sections for a visual representation of each.
Add an Event
- On the black bar at the top of the screen, hover over “content”, then hover over and click “add event”
- Fill out the relevant fields. You must include Event Name (Title), Event Type, Date, and Event description (Body).
- Save the page as a draft by clicking the blue save button at the bottom of the page. This will save and bring you to a preview of the draft. You can click the edit button whenever you are ready to continue editing or put the event through the review process.
- Once the event is ready for approval, it must go through the review process. On the event edit screen, scroll to the bottom of the page and select "publisher review requested" from the drop down list. Then save the page again to put the event into review
- You will receive an email when the event is live.
Edit an Event
You can only edit your own events. If you have already created and event and it is live, you may edit the event again and put it through the review process whenever you have more changes. If you have a change to an event you did not create, please email website@qcc.mass.edu.
Delete an Event
For safety purposes, we don't allow people to delete events. Please email website@qcc.mass.edu and request that an event be deleted--please provide the name of the event or link to the event.
Field information
- Event Type: Please change from single if your event is multi-day or recurring
- Location & Room Address: Please select a campus only if your event is in-person. In the Room Address field, add the room number of the event or the medium if online (Zoom/Teams/etc). If your event is off-campus, please do not select anything and enter the external address in the Room/Address field.
- Tags: These are categories that help sort events into the appropriate pages and calendars on the website. Please add a tag if your event falls under the following:
- Academic Calendar
- Academics
- Admissions
- Alumni
- Athletics
- Baseball
- Campus Events
- DEI
- Esports
- External Affairs
- Foundation
- Health & Wellness
- Men's Basketball
- Men's Soccer
- Mentoring
- PTK & Honors
- Safety
- Staff & Faculty
- Staff Development
- STEM
- Student Life
- Transfer, Career, & CPL
- Women's Basketball
- Women's Soccer
- Women's Volleyball
- Workforce Development
As these pages must exactly match the catalog, we do not allow people to edit them. Most changes to these should follow the formal process to be brought to the Learning Council by a department's dean and then approved by Academic Affairs, but if you have edits to the parts of the page that are not part of the catalog, please email website@qcc.mass.edu.
Add a Page
In order to keep a streamlined organizational structure, we do not allow people to create new pages. Before thinking about a completely new webpage, first consider if it makes sense to add your new content as a section on an existing page. If this new content is completely unrelated to other existing pages, please email website@qcc.mass.edu so we can discuss adding a new page.
Edit a Page
- IF you are logged un, navigate the website to the page you would like to edit.
- At the bottom of your screen, there should be a blue bar. Click "edit".
- Make changes to the desired fields/paragraphs. See below for a description on the function of each paragraph type.
- Save the page as a draft by clicking the blue save button at the bottom of the page. This will save and bring you to a preview of the draft. You can click the edit button whenever you are ready to continue editing or put the page through the review process.
- Once the new page draft is ready for approval, it must go through the review process. On the page edit screen, scroll to the bottom of the page and select "publisher review requested" from the drop down list. Then save the page again to put it into review. Please note: You cannot save directly to "publisher review requested" if you haven't already saved a draft.
- You will receive an email when the page draft is live.
Delete a Page
For safety purposes, we don't allow people to delete pages. Please email website@qcc.mass.edu and request that a page be deleted--please provide the name of the page and a link.
Field information
All pages must have a title and at least one Paragraph item in the Body section.
- Title: The name of the page
- Hero Image: The large background image located at the top of the page. Please make sure your subject is centered closer to the left. The image will auto-crop depending on screen/device size.
- Introduction: A short description of the service or overview of the purpose of the page. Please avoid saying "welcome" or other redundant language.
- Show/Hide Footer Sock: Choose if you would like to display the <Contact | Visit | Apply > bar on your page. The default is to show this item.
Alerts
Please let website@qcc.mass.edu know if your page has an alert that needs to be shown in the top bar. Alerts are announcements and reminders for things such as upcoming deadlines, capacity disclosure, and important changes. Only one alert can be displayed at a time.
Paragraph Types
- WYSIWYG - This is the most basic paragraph block which has a text editor that can be used to format the text, insert images, tables or links.
- Accordion - This is a piece of content with multiple expandable blocks. This is most often used for FAQs or list/bulleted items with a lot of content. This paragraph type can be used to tighten up a content-heavy page.
- 2 or 3 column - content can be arranged in columns. These paragraphs support titles, links, images, and body text.
- Carousel: text - This is a block with an image and text with arrow buttons to display other content.
- Links Block - If you have a list of links, this is how to display them.
- Image List - this displays a grid of images on the left and text on the right of each image. This is commonly used in things like board of director listings.
- Carousel: Image - This is a carousel of content with the focus on a large image and smaller text in the bottom right corner. Arrow buttons will switch between each image.
- Story Display - This is used for testimonials. If you have a quote from a student, business, alumni, employee, etc., which you wish to highlight.
- Contact Highlight - this it how content information for a person, page, or office is displayed. This block has fields for phone number, office hours, email, fax, location, etc., and should be displayed as the last paragraph on the page.
- Social Media - this is a block that displays buttons for different social media platforms. You can choose which platforms will display by entering a URL and selecting the appropriate icon from our pre-uploaded storage. Please do not upload your own icons.
- Event 3-column/News 3-column - By choosing a tag/category (e.g. admissions), you can display the next 3 upcoming events or last 3 news storied for that category on a page.
News is divided into Press Mentions, Press Releases, and Newsletter Articles. Only Content Administrators can add news type pages.
Add a Press Mention
- On the black bar at the top of the screen, hover over “content”, then hover over and click “add news”
- Fill out the relevant fields. News mentions must have a title, body, date, sourcefile, source url and source link text.
- Under “Tags”, click “Add existing taxonomy term” and search for “mention”
- Click “press mention” and then click “add taxonomy term”
- If you plan to publish immediately, set the “save as” dropdown to “published”
- Save the page
Add a Press Release
- On the black bar at the top of the screen, hover over “content”, then hover over and click “add news”
- Fill out the relevant fields. Press releases must have a title, body, and date.
- Under “Tags”, click “Add existing taxonomy term” and search for “release”
- Click “press release” and then click “add taxonomy term”
- If there is a source document to upload, Please use the following naming scheme: mention_SOURCENAME_DATE. E.g. mention_telegram_2-3-24
- Add media to the sourcefile field. Choose if it is a document, audio, image, etc. Upload the file and set the dropdown “directory” to news.
- To insert, you need to sort by folder, so select “news” and hit apply. Make sure your file is selected and click insert selected.
- If you plan to publish immediately, set the “save as” dropdown to “published”
- Save the page
Add a Newsletter Article
- On the black bar at the top of the screen, hover over “content”, then hover over and click “add news”
- Fill out the relevant fields. News Articles must have a title, body, and date
- Articles will display in order of date, so less relevant articles should be earlier in the month (e.g. Feb 1 then Feb 2 and so on.)
- Under “Tags”, click “Add existing taxonomy term” and search for “article”
- Click “news article” and then click “add taxonomy term”
- If you plan to publish immediately, set the “save as” dropdown to “published”
- Save the page
Naming formats
- Regular Files: name of page _ field _ subject e.g. Mentoring_hero_classroom
- Press Mention items: mention_SOURCENAME_DATE. E.g. mention_telegram_2-3-24
- Newsletter images: newsletter_month (3 letter)_year_subject e.g. newsletter_feb_2024_manufacturing
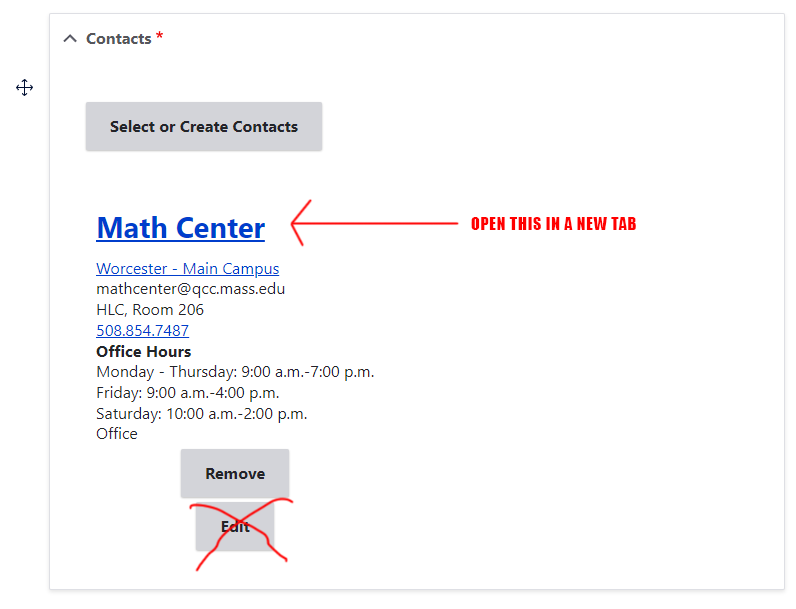
Contacts are how office and employee information is stored. Some pages have contact cards displayed at the bottom.
Due to a glitch, currently you must open the contact card in a new tab instead of clicking the edit button from the page editor (see below).

Once you have the contact page open in a new tab, you can edit it like a regular webpage where you can save the information and then change the state when you are ready for the review process.
If you have a question, please email website@qcc.mass.edu
Linking to an existing file in an editor field
If the file is already uploaded you can just select the text you wish to link, click the link button, and search for the filename in the field provided. Then click the check mark button. Otherwise you need to add the file to the media library.
To add a file in an editor field
- If you need to add a file to a page, first open the editor to where you would like to insert the link. Add the text you would like to link and click the link icon
- Open a new tab in your browser (tab 2).
- On the black bar at the top, navigate to content > media > add media.
- Choose what type of file you are uploading.
- Upload the file from your computer.
- On the "Directory" dropdown, please select the correct category.
- Click "Save"
- You will be told the file has successfully uploaded. Click the file link it provides.
- On this page, right click the file and select "copy link address"
- On your first tab (tab 1), paste the copied url and click the green checkmark button.
To add a file to a Link Block section
- If you need to add a file to a link block, first navigate to the page you need to edit. Open the link block and be ready to insert the link in the URL field.
- Open a new tab in your browser (tab 2).
- On the black bar at the top, navigate to content > media > add media.
- Choose what type of file you are uploading.
- Upload the file from your computer.
- On the "Directory" dropdown, please select the correct category.
- Click "Save"
- You will be told the file has successfully uploaded. Click the file link it provides.
- On this page, right click the file and select "copy link address"
- On your first tab (tab 1), paste the copied url. This will add the file link. You need to add the link text. Please remember to save the page when you are done with everything.
To replace any existing file
Whenever possible, please replace a file instead of uploading a new one and relinking. This ensure that any other places the old link was living in was do not break.
- On the black bar at the top of the screen, navigate to content > media library.
- Find your old file by searching for the name in the correct folder.
- Click "edit" next to the file name in the list.
- In the "replace file" section, upload your new file and click "save"
This will replace the file without changing the link URL.
Best practices
- Make your content skimmable
- Frontload: Put your main idea at the beginning.
- Use the language your audience uses. Aim for a readability score of Grade 8-9. Use the Hemingway Editor to assess.
- Be user-centric, not organization-centric. Focus on user tasks. Write for students, not yourself or your office.
- Be conversational. Use contractions and first- and second-person voice (“we” and “you”),
- Remember that content is more than just text. Consider whether imagery, statistics, or videos may be a more effective way to convey your message than text. (Use photos, but not images with text on them. These are not ADA compliant in most cases.)
- Use bullet points
- Write as clearly and concisely as possible and keep your sentences and paragraphs short (three sentences or less).
- Use specific detail to show rather than tell.
- Use In-line links to other pages (instead of lists or bare URLs)
- Keep a page word count over 300 words – if you don’t have enough (and don’t add text just to fill this number), then maybe it should be part of an existing webpage.
- Instead of duplicating content, link to existing content or make a note that content will need to be duplicated programmatically so that we can avoid changing it twice.
- Program department pages should be condensed to one page and added as an extra information block on program pages instead of existing as their own.
- It is OK to use an ampersand in menu titles and headers, but all other wording on the page should use the word “and”. Do not use other chatspeak or shorthand such as @.
What to avoid
- Long blocks of text and complex sentences
- Ambiguous headlines and subheads
- Passive voice
- Jargon and blah-blah text (e.g. collegial-speak like “cohort”). You are writing for prospective students.
- Unsupported adjectives (innovative, first-class, remarkable, unique)
- Too much bold or italics -- if everything is emphasized, nothing is
- Too many menu items -- difficult to scan & understand
- Archives of content - Do not archive old materials such as past events, presentations, photos, etc.
- Vague or empty content - Do not use language such as “welcome to the advising website”. You should jump straight into services offered instead of writing introductory letters.
- FAQs. Rewrite FAQ sections into actual content. (e.g. “How do I apply?” > “How to Apply”)
- “click here” language. Use descriptive links like “view the schedule” or “apply for the program”. People know how to click a link.
- Events should not be manually added to pages. They will be added in event type format to calendars which will auto—populate on the appropriate pages
- Staff/Faculty/Employees should not be manually added to pages. These will be populated by the Active Directory and added to appropriate pages.
- Events, FAQs, News, and Staff should not have their own pages and instead be populated as sections on the appropriate page.
Explanation
- Combine similar content and pages that have too little text – Google penalizes pages with too little content in terms of our search rankings. With hundreds of pages already on the site, a new page shouldn’t be created unless there is a need. Too many pages makes it hard for students to find what they are searching for.
- Remove archives (such as past events, presentations, photos, etc.), old info, and lists of off-site links – We are trying to keep only the basics on the website—too much content hinders the ability to have a clean, organized website. We do not want students finding and using old versions of documents, or finding the wrong event dates from years past.
- Rewrite FAQ sections – FAQs complicate content that could be organized in a simpler way. Instead of a list of questions, you should reorganize content into short headlines and copy that can easily be skimmed to find answers. Students may not have formulated their question in the exact way you have it worded in an FAQ.
- Automate staff, events, and contact info – we want to pull this data from existing directories so that it can be used in multiple places. We also want this to be uniform instead of having people put this wherever they like on different pages. This also prevents duplicate and outdated content (showing old events or staff members makes us look unprofessional)
- Remove non-prospective student, staff, or sensitive info and move to the intranet/Q – the qcc.edu website is primarily for prospective students. If they see info for faculty and staff/other audiences where they expect to see content suited for themselves, it drives them away and makes for a busier website. We need them to be able to find what they want in a few clicks instead of swimming through unrelated content that can be housed elsewhere.
